Are you trying to set up a “Tweet This” link in your email newsletter but it keeps looking funny or not including all the text?
Last year, Matt wrote one of Social Source Common’s most popular blog posts that details Creating “Share This on Facebook/Twitter” Links.
The post includes what code is needed to create an auto-tweet or auto-share link.
In this post we will dive deeper into “tweet this” links, including:
- Why not to use the Twitter button builder
- Why you need to use %xx in place of certain symbols
- How to also include a # and tag users with an @ sign in the tweets
Why not use the buttons supplied by
Twitter button builder?
Twitter offers an “easy” way to create your own button and twitter developers provide information about creating and using tweet buttons. The problem with buttons built in Twitter’s button generator is that they require Javascript. While this works fine for websites, Javascript is either stripped, or disabled in most email clients, because it is commonly used by spammers. So, if you include a ‘tweet this’ button in your HTML email newsblast it is likely that it just won’t work. Also, your email blasting service may flag any HTML code containing Javascript.
Why do I have to use these special characters just to do a #&%@ tweet?
When you create a “share this” link on twitter starting with
<a href=”http://twitter.com/share?text=…“> you are creating an URL that leads to a tweet composition page where text is already entered. That means that the text you want to show up in the tweet needs to be part of the link.
When you pass information through an URL link, you need to make sure it uses only allowed characters like:
- letters
- numbers
- special characters that have meaning in the URL
Any other characters in your tweet link will mess things up.
For instance, sometimes we use a / symbol when we make a tweet to save precious character spaces, like “I have a love/hate relationship with my office chair.” Usually, this works fine. But, we cannot put a / symbol in a ‘share this’ tweet link in email newsletters. The / symbol is mistaken as something else and your ‘tweet this’ link will not work properly. To that end, we must use other funky ways to tell the code exactly what we want. It’s pretty easy once you get the hang of it, I promise.
This funky thing we do so we can use symbols in our tweet is called “URL encoding“. URL Encoding is special combinations of characters in a URL that are interpreted as other characters.
Share on Twitter Links that include # and @
Creating a HTML link to automatically fill in some Tweet text is pretty simple and you will avoid all that Javascript trouble. You just need to know some additional code to stick into the HTML link code. You may want to check out Matt’s original post about creating share this on twitter links first.
Some of the most common symbols needed for a good tweet are also those that cause problems in the URL code. They include the #Hashtag symbol and the @Mention symbol.
| Common Characters for a Tweet: | ||
| URL Encoding | Character | Description |
| %20 | space | a space between words in a tweet |
| %23 | # | hashtag to categorize tweet |
| %40 | @ | at sign to mention another twitter user |
Let’s take a look:
To make a link that works, just replace spaces and special characters in your tweet text with their URL encoding equal.
| For a link like this: | Share This on Twitter |
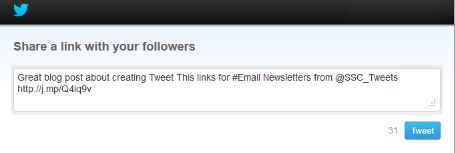
That sends the user to this:
 |
…use the following code:
- <a href="http://twitter.com/share?text=Great%20blog%20post%20about%20creating%20Tweet%20This
%20links%20for%20%23Email%20Newsletter%20from%20%40SSC_Tweets%20&url=http://bit.ly/PJZYW6">Share This on Twitter</a>
- Blue is the HTML code
- Green is the code that gets Twitter to generate a tweet through a link
- Purple are the URL encoding reserved characters
- Red is the text of the tweet
- Orange is the URL that will be included in the tweet
- Black is what the link will say
Make a Button
If you want to make it a button, just make the link an image instead of text.
Use code like this:
- <a href="http://twitter.com/share?text=Great%20blog%20post%20about%20creating%20Tweet%20This
%20links%20for%20%23Email%20Newsletter%20from%20%40SSC_Tweets%20&URL=http://bit.ly/PJZYW6"><img src="http://www.randomimageurl.com/tweet_button.jpg” alt=”Tweet This” title=”Tweet This" /></a>
- Blue is the HTML code
- Green is the code that gets Twitter to generate a tweet through a link
- Purple are the URL encoding reserved characters
- Red is the text of the tweet
- Orange is the URL that will be included in the tweet
- Aqua is the image link
- Black is what the link will say if pictures are not loaded
If you found this post useful, go ahead and Tweet about it!
What other tips or tricks do you have for creating “share this” links or buttons?









Recent Comments