We’ve been working on something that we’re pretty excited about—a new part of our website that gathers all of our training resources in one place. It hasn’t gone live yet, but we’d love to share our progress and get your feedback on this page mock up as we move forward!

For years, Aspiration has been developing and delivering trainings to organizations. We’ve always created resources (e.g., slides, templates) to complement these trainings. While we’ve tried our best to make these resources available on our website for future use, they are sadly scattered in the dark corners of aspirationtech.org. Our web traffic reports show this lack of accessibility and use.
We’re working to fix that, in hopes that you’ll find value and versatility in these resources. In addition to migrating them to an accessible place, we’ll be providing the resources in various formats, such as editable versions of slides, templates and webinars. We hope that others will build on the lessons and resources and make them relevant to their own intended audiences. We’re also going to place everything associated with each training in one place, in order to guide people to complementary trainings that’ll boost tech capacity.
Imagining our audiences
This is where you wonderful people come into the process. We’ve learned from experience that when developing new technology projects, you need to get the potential users involved early. There’s no better way to gauge usability than direct user feedback. Bearing this in mind, we advocate for developing technology in a user-centered way which anticipates users’ needs and gets their feedback early and often. Like any nonprofit project built for the community, it should be created with the community, incorporating the insight of the people who will benefit most from the project.
Naturally, we began our development process by thinking about who might benefit from a library of self-serve learning resources.
We identified a few primary audiences:
1. Self learners—people who work or volunteer with social justice, grassroots, and community organizations.
2. Tech decision makers—people who work at or consult with organizations that are tasked with making decisions about technology around strategy, budget, and even personnel.
3. Trainers and capacity builders—people, like us, that work to support and inform nonprofits’ capacities to achieve their missions.
Envisioning how people use the site
After envisioning the potential audiences, we brainstormed ways that each unique group would engage with these learning resources on a web platform. This step takes some imagination; we created “user stories” to detail how people will interact with the site. User stories are short statements written in non-technical language that define how the website will provide value to users. These user stories served as guides for building the first project mock-up.
Give us your insight
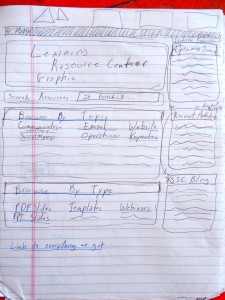
The mock-ups started as hand drawings, and were eventually built out in a digital draft. As soon as we had something tangible (i.e., right now), we started asking folks for feedback. It’s best to start getting feedback at this early stage. When something comes up, it makes “going back to the drawing board” a less tedious trip. Most importantly, it incorporates the needs of the people.
Your participation is essential to the process; we’d love to get feedback from you as we move forward. If you’d like to walk through the mock-ups with us, please email help@aspirationtech.org.
You can also leave comments below, or email us with your thoughts on this mock-up of one of the upcoming pages. We’d very much appreciate your insight.
(Part two of this blog is now live! Check out the next step of our tech project process.)
Special thanks
Special thanks to everyone who has so generously offered feedback and guidance so far.
- Ari Sahagún
- Monica Ruck
- David Dexter from CPEHN
- Rachel Weidinger from Upwell
- Everyone at CATechFest who listened and offered feedback during our speedgeeking
We’re currently in touch with our amazing web developer Courtney at Floatleft, and she is patiently working with us to build the pages on our web site. We started working on web development only after we gathered a clear vision of our goals and priorities. Courtney’s understanding of website building informed how to best implement our vision. We thank her for the continued support.
Finally, thank you Jessica Steimer for co-writing this blog post and continuing to drive this learning resources project.
Check out these resources if you’re still curious about our process for developing new projects:
- TA Bridge—6 useful steps when planning your tech projects
- Aspiration—User Stories and RFP Process










Recent Comments